Dependencies between code entities are an integral part of every app. Sw!ftalyzer shows these dependencies as directed arrows connecting two nodes. With just a handful of entities at the beginning of development, it’s possible to see whether unwanted connections exists. But with the growing size of a project, countless dependencies between code entities exists.
You can now add warnings to highlight unintended connections between your code entities. This way it’s easy to keep an eye on wrong dependencies and to fix the issues. In combination with the new Warnings Report feature it’s even easier to keep track of connections you want to remove.
In this post we take a look at how to use the new Dependency Warning feature.
Add a Dependency Warning
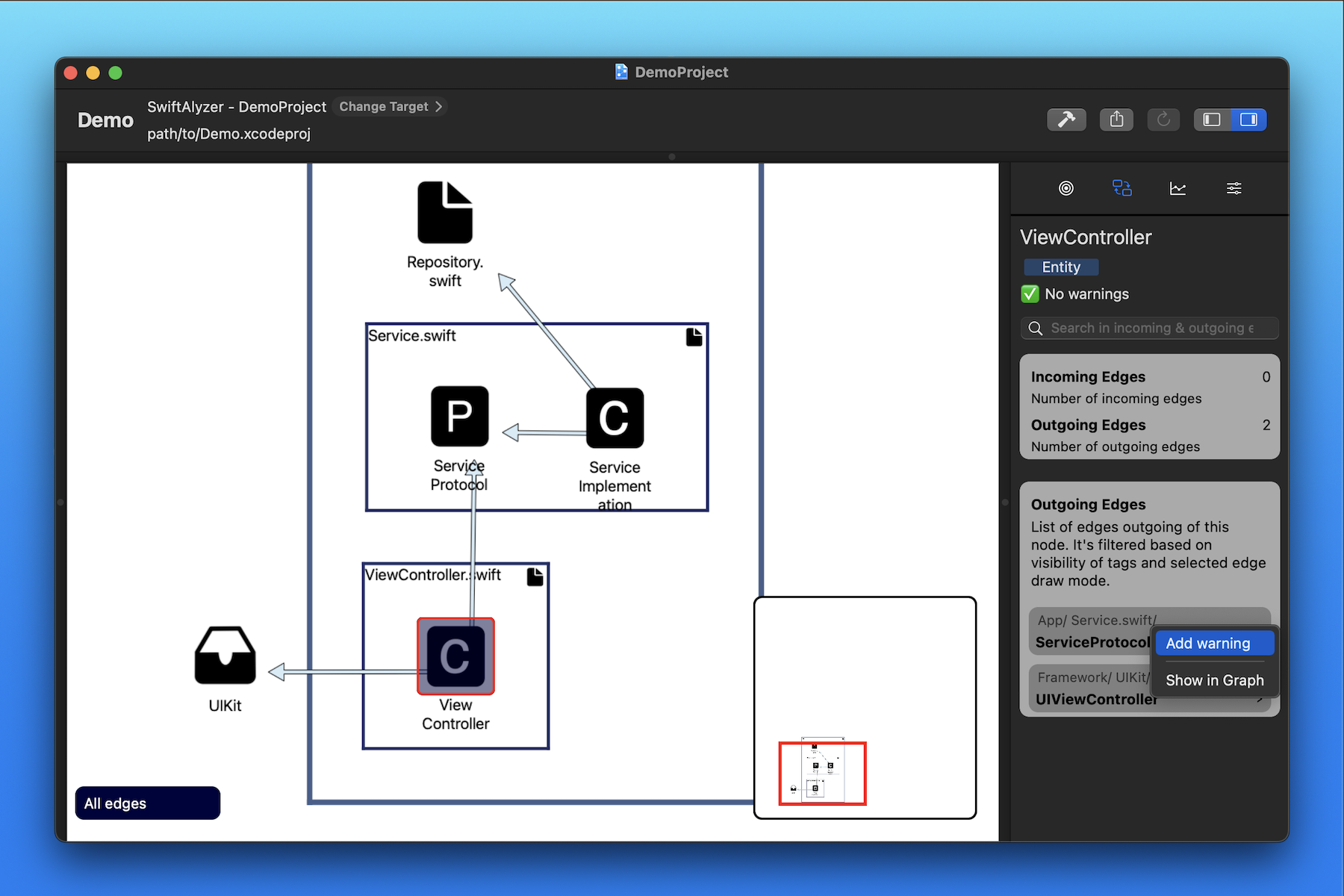
The second tab of the information panel to the right of the dependency graph shows lists of all incoming and outgoing edges of the selected node. In the screenshot below you can see that the code entity ViewController has no incoming connections and two outgoing ones, one to ServiceProtocol and one to UIViewController.
Via a right-click on one of the list items a context menu opens. It has two options: Show in Graph and Add warning. Show in Graph navigates you to the node of the connected entity, in the example below it would show and highlight the node ServiceProtocol. This option is available for all type of nodes.
Add warning is new and let’s you add a warning for dependencies connecting the two nodes. In this case it adds a warning for the edge from ViewController to ServiceProtocol. This option is only available for edges connecting two code entities, you can not add warnings for edges between hierarchy nodes like modules, groups and files and between a hierarchy node and an entity node.

⚠️ indicates that a new warning was added to the edge. Additionally, the node in graph shows a red bubble in the upper right corner, just like for every other warning. Another right-click on the same list item for the edge in the information panel gives you the option to remove the warning again.
Sw!ftalyzer shows the warning for the node where the edge is outgoing from, because it’s the source of the connection. In this case the the warning is shown for the node ViewController.

Configure Dependency Warnings
Just like with all other warnings, you can configure the Dependency Warning. Select the configuration tab (4th tab in right panel) and toggle the checkbox to show or hide all Dependency Warnings in the dependency graph at once.
This checkbox is enabled by default meaning that all Dependency Warnings are shown as red bubbles in the top right corner of the entity node they are outgoing from.

Dependency Warnings are included in the warnings report:

The Warnings Report is a PDF file that lists all warnings in the project, including the new Dependency Warning. Export it via the new export button highlighted with 1. in the screenshot below and choose Warnings Report:
