Understanding the structure of a Swift project is a complex task. Sw!ftalyzer is your solution! This page walks you through different functions helping you to analyze your code base.
Analyzing a Project

Sw!ftalyzer allows you to analyze a Swift project and inspect the structure and dependencies in detail.
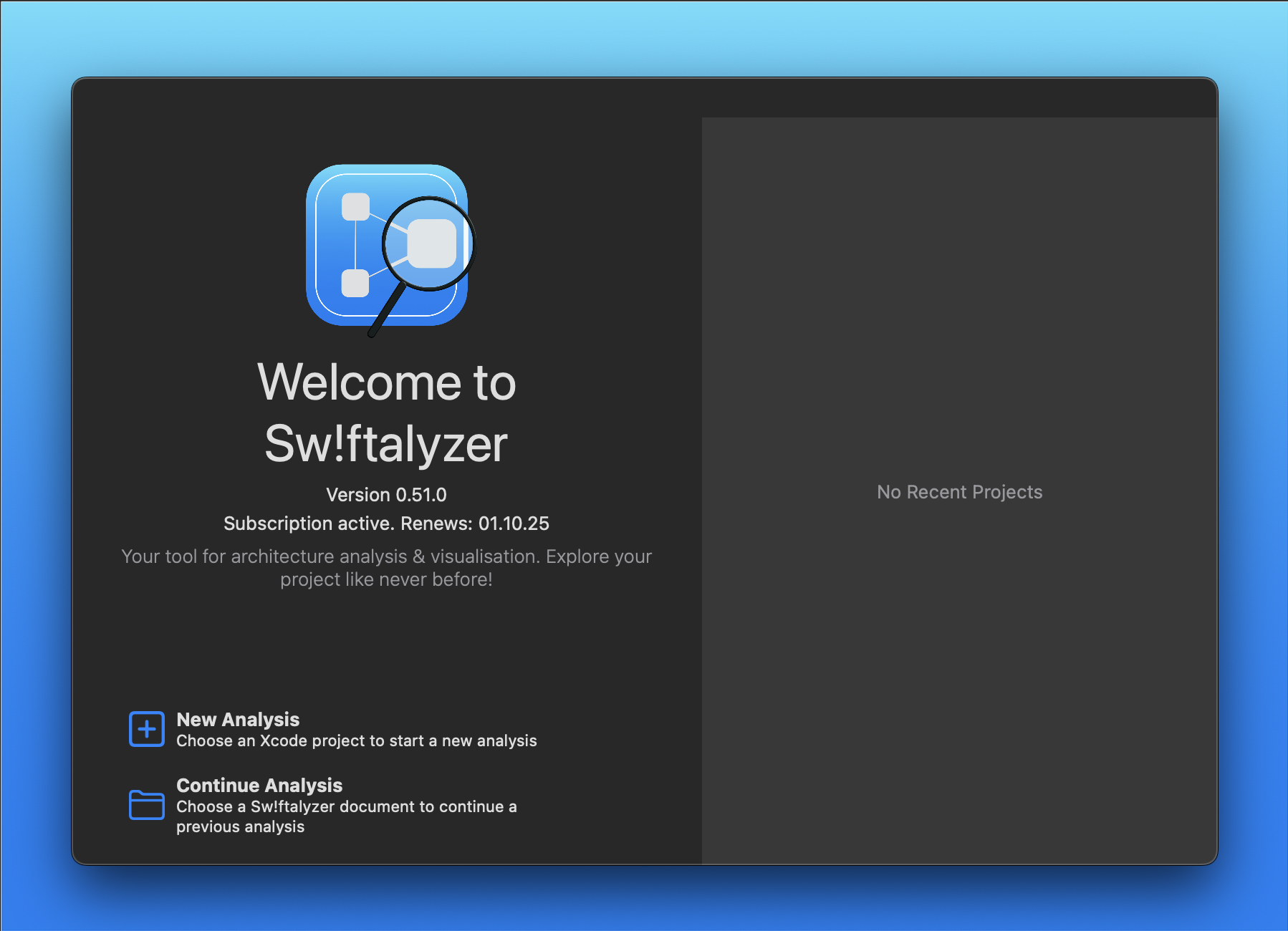
“New Analysis” on the left side starts a new analysis. Each analysis can be saved as a document. This allows you to save your current state and continue later. Also you can easily share your analysis with your coworkers. Click on “Continue Analysis” to open an existing analysis file.
The right side shows a list of recently saved analysis files for easier and faster access.

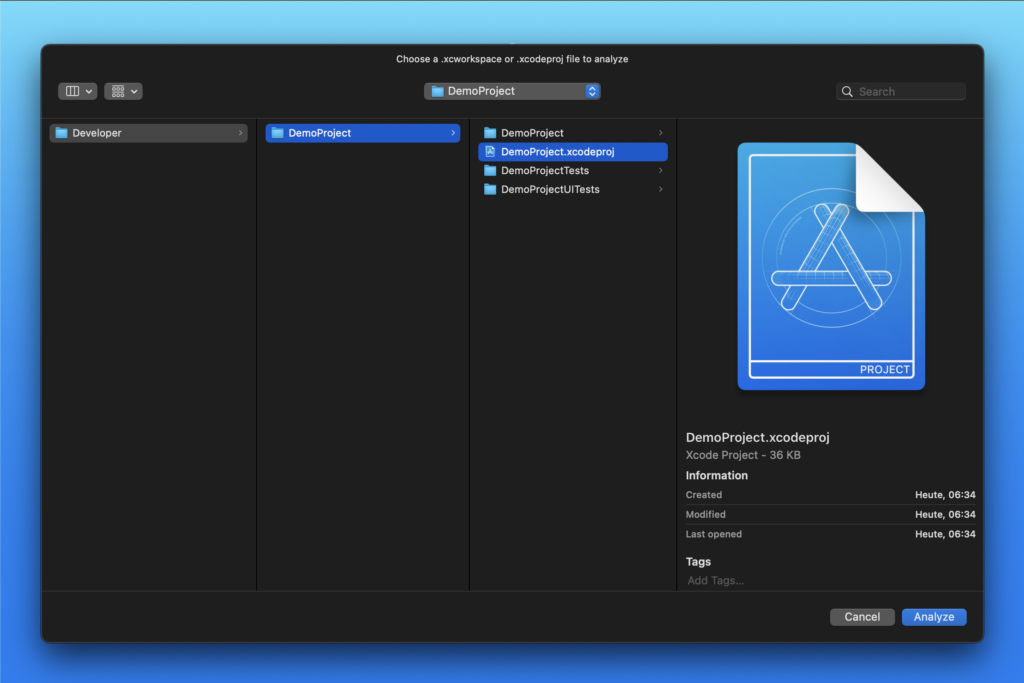
Clicking on “New Analysis” in the welcoming view lets you select a file to analyse.
Sw!ftalyzer can analyze both single Xcode Project files and Workspaces.

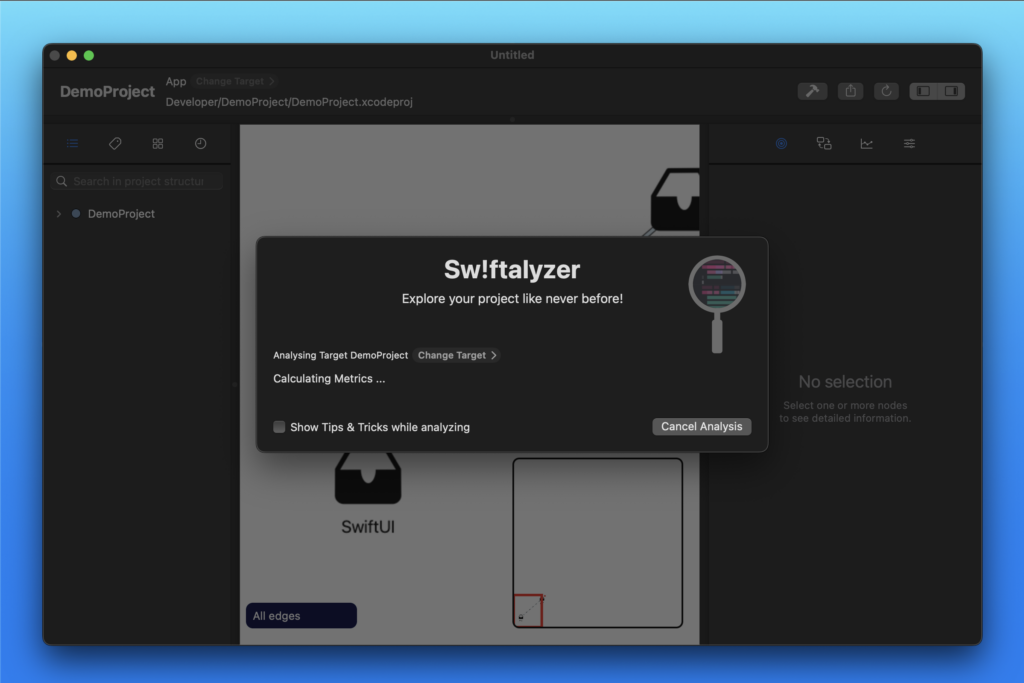
Once you’ve selected a project or workspace, Sw!ftalyzer starts to analyze it and runs through different steps.
Here you can change the target to analyze. By default a target with the same name as the analyzed project is preselected. You can switch to a different target by clicking “Change Target”.

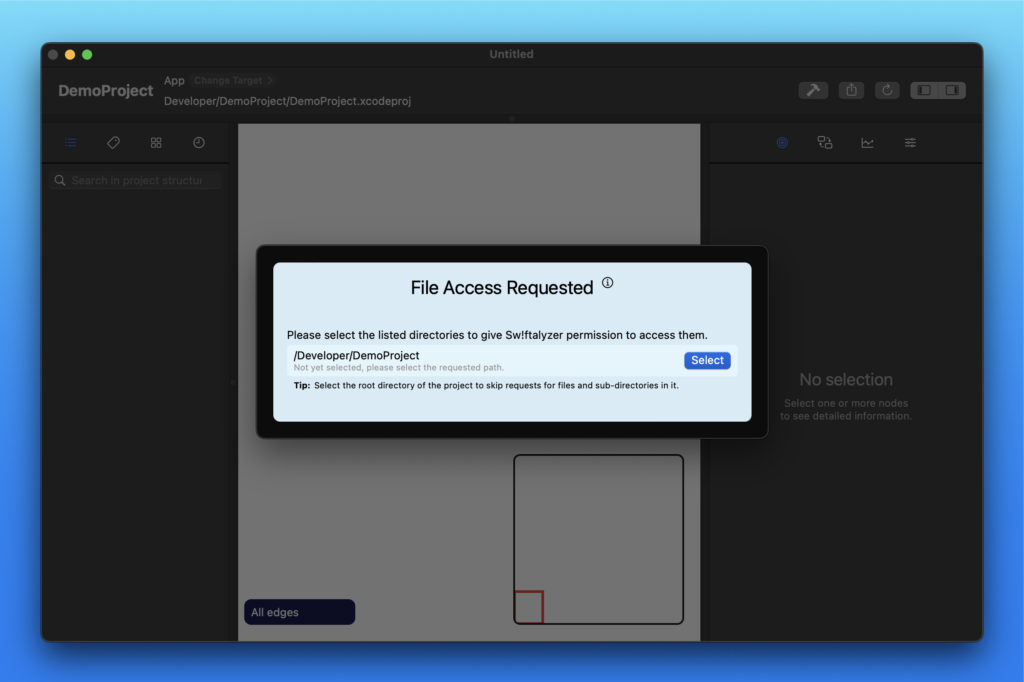
Sw!ftalyzer values your privacy and works fully in Apples Sandbox. This means that it can only see those files that you give explicit access to. While analyzing your project, further access may be required, in which case you can see a dialog like shown here.
Click on “Select” to open a new NSOpen panel and grant access to the requested resource. You can select a parent folder to give access to all files inside it. The access to these files is persisted, so you don’t need to renew the access on analyzing the same files again.
Getting familiar with Sw!ftalyzer

Sw!ftalyzer consists of four main panels. The Dependency Graph is located right in the center. Here you can find the components of your project and connections between them. You can find all features of the graph in the section Exploring the Dependency Graph below.

On the left of the graph is the Navigation Panel. Here you can find a different representation of the project hierarchy. Also Tags and Frameworks are located here, allowing you to manipulate the content of the dependency graph. Finally, each action you perform is stored in the history, which allows you to undo and redo changes. Each tab is described in more detail in the section Using the Navigation Panel below.

Right to the graph is the Information Panel. It shows more information for selected nodes like outgoing and incoming edges and metrics. To get a list of all data displayed in this panel, take a look at the section Understanding the Information Panel.

On top of these three panels is the Project Header. It displays the name and path to the selected project. You also find the analyzed target here and can change it by clicking on “Change Target >”.
On the right are 5 buttons. The 3 of them open Xcode, show the export selection and re-analyze the project to update the data of your analysis.
The last 2 buttons on the right allow you to close the Navigation and the Information Panel giving more space to the Dependency Graph. Learn more about these features in the section Using the Header.
Exploring the Dependency Graph
The Dependency Graph is the heart and soul of Sw!ftalyzer. Some nodes represent hierarchy layers like modules, groups and source files. Others represent code entities like classes, structs, enums and protocols. These nodes are connected by directed edges representing dependencies between nodes.
Navigating the Hierarchy
As mentioned above, the graph shows the hierarchy structure of the project. Nodes representing modules, groups and source files can be opened to show the nodes they contain by double clicking them. Another double click will close these hierarchy nodes and hide their sub nodes.
Selecting and Moving Nodes
You can select a node by clicking it. This will also highlight this node in the navigation panel and show additional information in the information panel.
Select multiple nodes either with cmd-click or by selecting all nodes in an area. Click and hold on an empty space in the graph and drag the mouse, so that nodes are completely covered by the overlay.
You can move all selected nodes by dragging these nodes to a new place. This will also update their parent nodes.
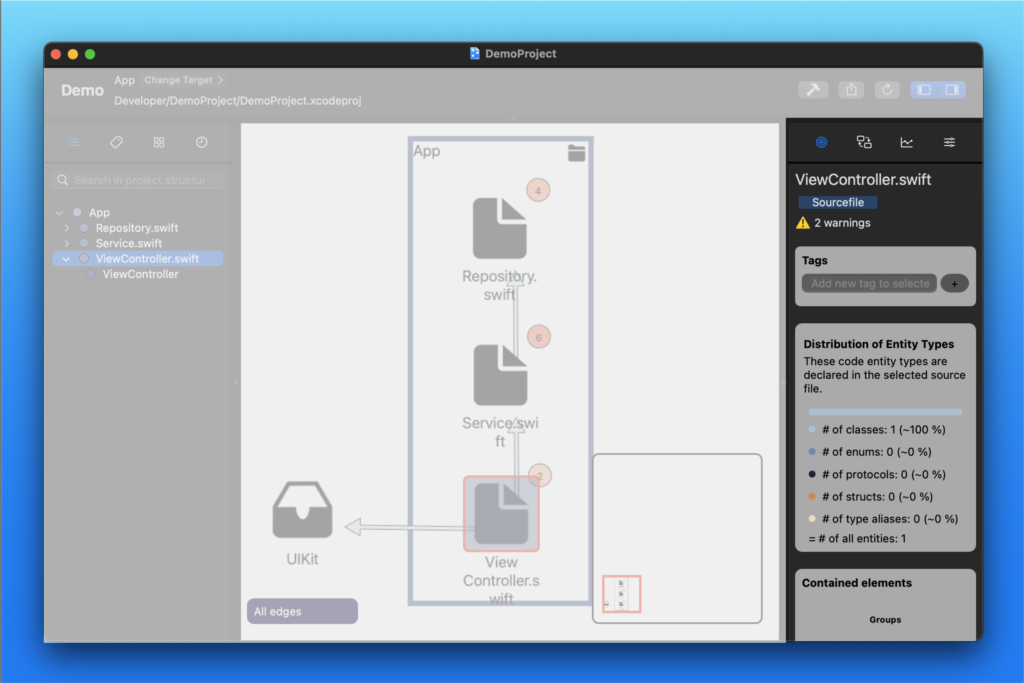
Zooming and Using the Mini-Map
You can zoom out of the graph to get a better overview or zoom in to take a detail look at an interesting part of the graph. Use your trackpad or the shortcuts cmd + and cmd – to do so.
The mini-map in the lower right corner of this panel helps you navigating the graph. Your position is highlighted with a read border, which is updated when you scroll or zoom. This way, you always know where you currently are in the graph.
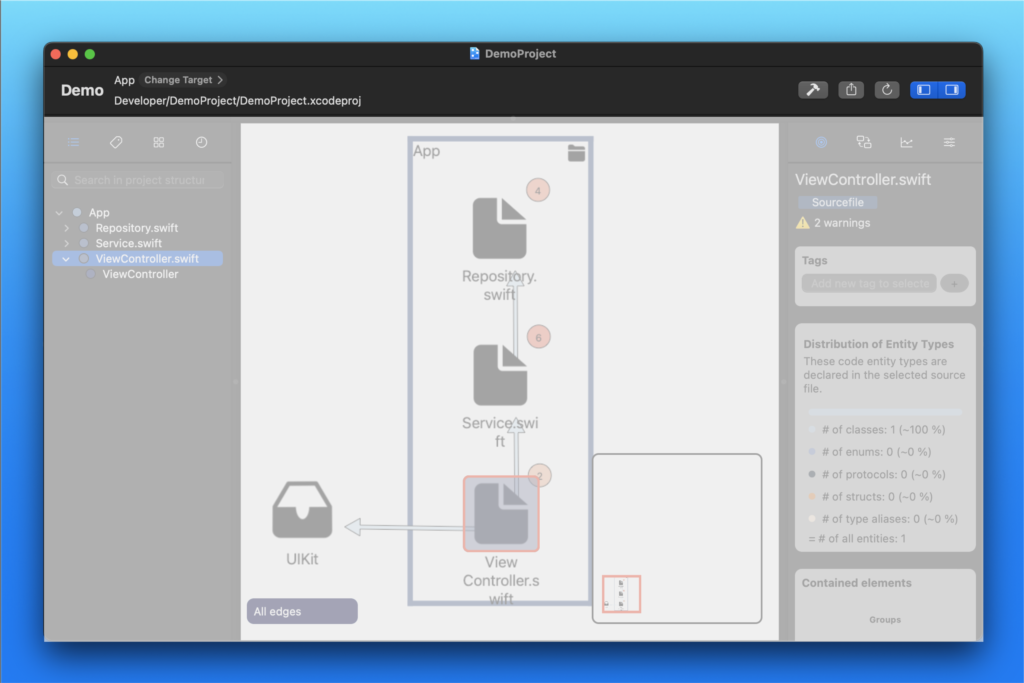
Changing the Edge Draw Style
Seeing all edges may be overwhelming. You can reduce the number of visible edges by changing the edge draw style in the lower left corner of the graph. There are 5 different styles to choose from:
- All: All edges are visible. This is the default style.
- Connecting: Only those edges are visible that start and end in a selected node
- Incoming: Only those edges are visible that end in a selected node
- Outgoing: Only those edges are visible that start in a selected node
- In & Out: Show all edges starting or ending in the selected node
Using the Context Menu for Selected Nodes
Perform a right-click on the selected nodes to open a context menu. This context menu provides the options to add the selected nodes to a tag or a framework. To get more information about working with Tags and Frameworks see the next corresponding chapters.
Using the Header
Working Side-by-Side with Xcode
Combine your analysis with your code by enabling the Follow Mode. Clicking on the left most button in the header opens the project in Xcode.
While this mode is enabled, Xcode shows the file that’s selected in Sw!ftalyzer.
Once you’ve done changes to your code, you can re-run the analysis to show the latest state via the third button in the header.
Exporting your Analysis Results
Moving nodes and filtering out unimportant information by using Tags and Frameworks can give you a good picture of your project.
Use the export button in the header to export an image of your graph or to export a warnings report as PDF file.
Using the Navigation Panel
The Navigation Panel contains different sections to inspect and alter the structure of your project. Each section can be found under one of the four tabs.
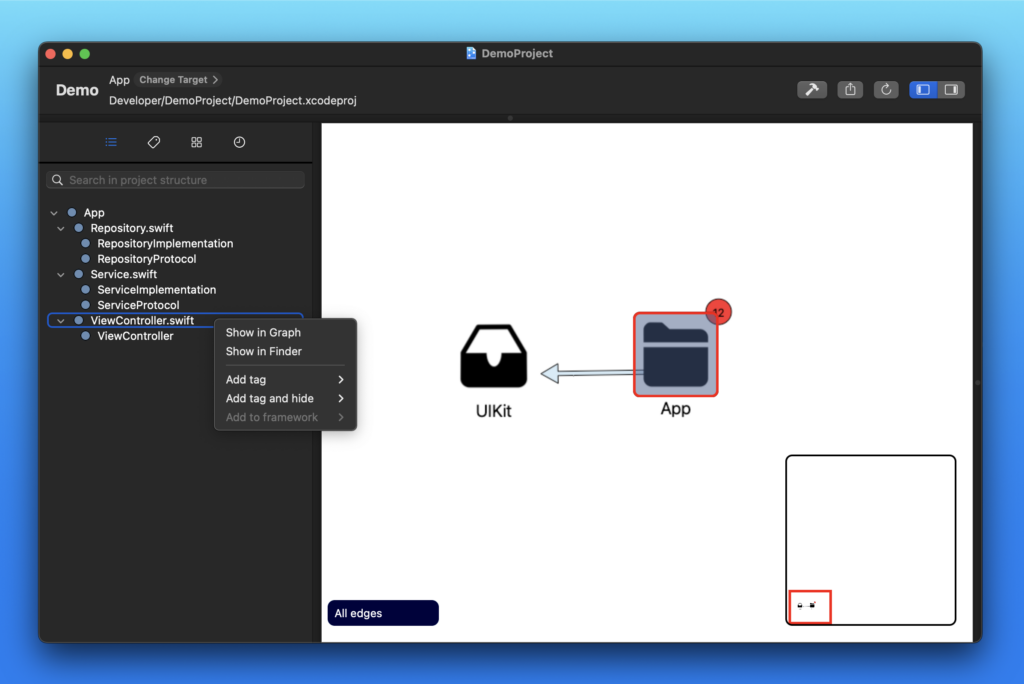
Inspecting the Project Structure

The first tab shows the structure of the analyzed project. Modules, groups and source files can be expanded to show the hierarchy they contain. The lowest level of the project structure are code entities that can’t be expanded any more.
Clicking on one item highlights it not only in the Navigation Panel, but also the corresponding node in the Dependency Graph. The Information Panel shows more data about the selected item.
A right-click on an item opens a context menu. With this menu you can easily navigate to the selected node in the Dependency Graph. You can also open a file in Finder, add tags or add a node to a framework if you clicked on an entity.
The searcher on top gives you a quick way to find the element you’re looking for.
Working with Tags

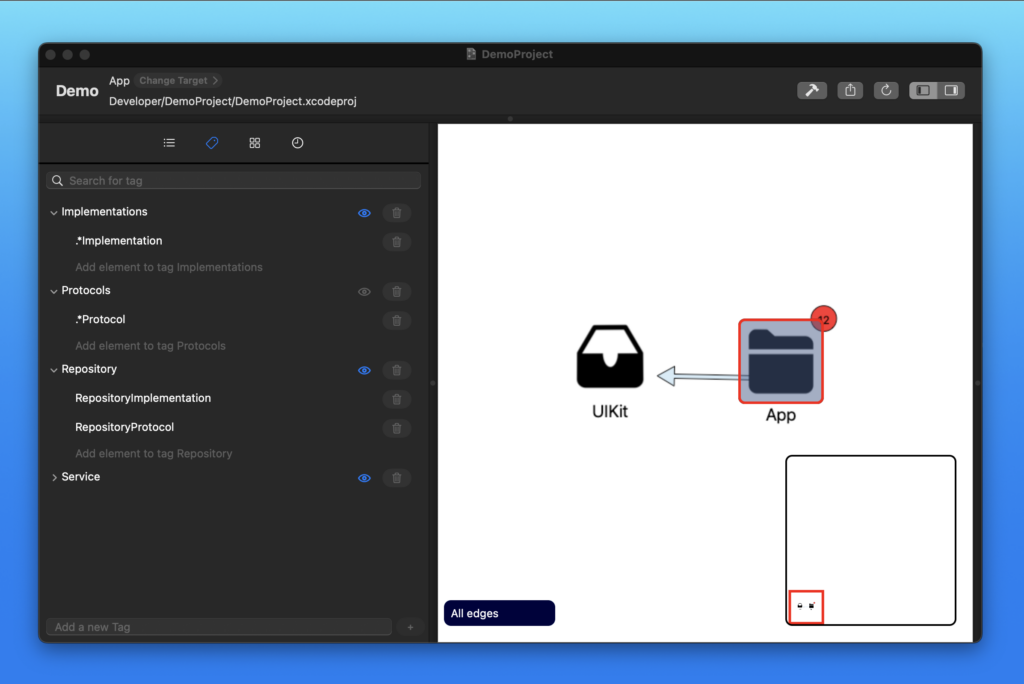
Next comes the tags tab. Tags provide a way to categories nodes. You can create new tags, add elements to them and hide or show all elements belonging to a tag.
Nodes can be referenced by their name or by Regex, e.g. if you want to add all protocols to a tag, simply add .*protocol to a tag.
Creating categories is a powerful tool to hide unimportant nodes from the graph allowing you to focus on important ones. You can hide all nodes belonging to a tag by clicking the eye icon next to it. By clicking on the icon again, the hidden nodes will become visible again.
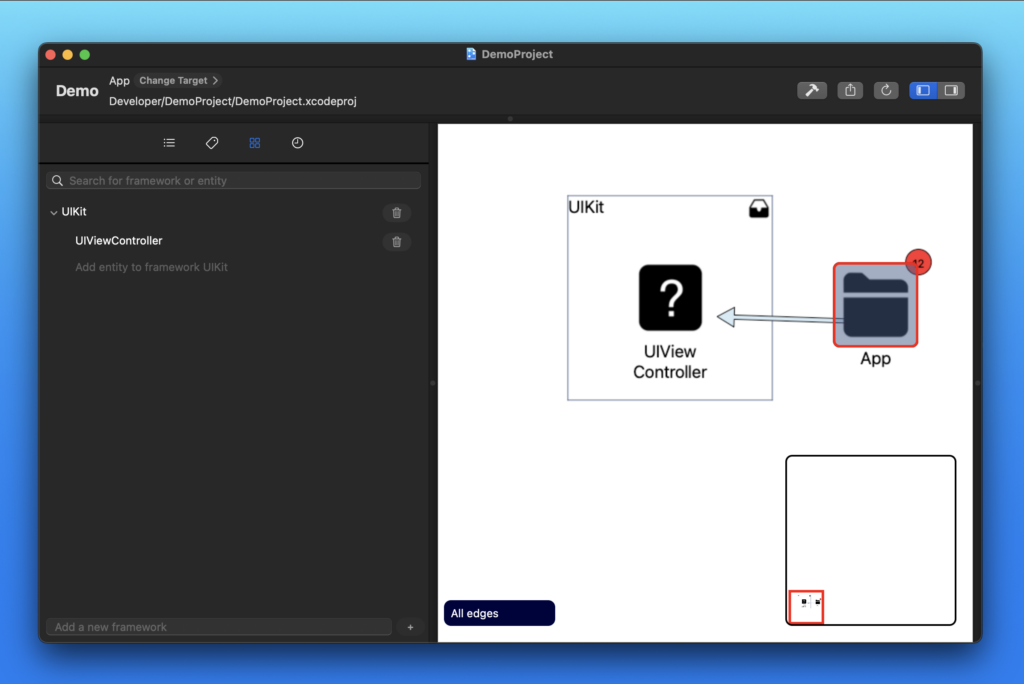
Editing Frameworks

The third tab provides information about frameworks. Frameworks are similar to tags in that they group entities under a common name. But they differ in their origin and function. While you create tags to use categories that can be shown or hidden, frameworks are a result of the analysis and change the structure of the dependency graph.
For example all entities from UIKit found in your project are grouped under this framework. When analyzing a workspace containing a CocoaPods project, this project is analyzed as well. This gives you information about the used pods and the code entities they contain.
These frameworks are not final and can be edited. Just like tags, frameworks can manually be added, renamed and deleted. Also you can edit the list of entities that belong to a framework.
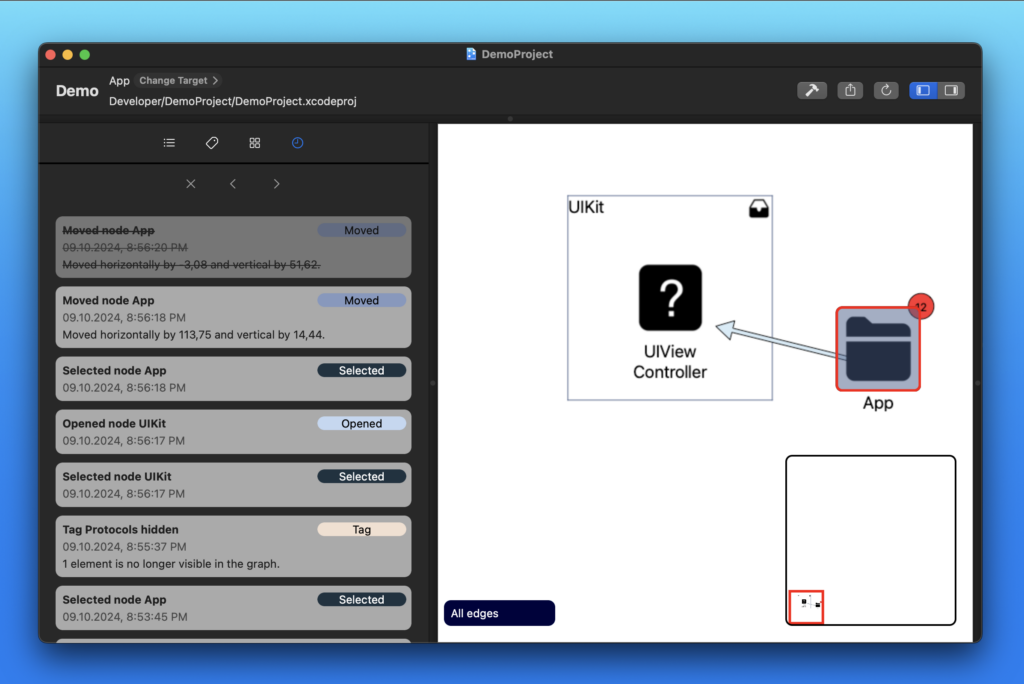
Browsing the History

Each action is recorded and displayed in the history. Whether you moved a node, added a framework entity or used a tag, it’s listed in the last tab of the Navigation Panel.
This shows the path you took while inspecting the analysis and digging deeper into the details of your project.
Each action can be undone and redone, so that you can step through your steps. You can do this by using the buttons in this tab or by using cmd-z and shift-cmd-z wherever you are in the project.
Understanding the Information Panel
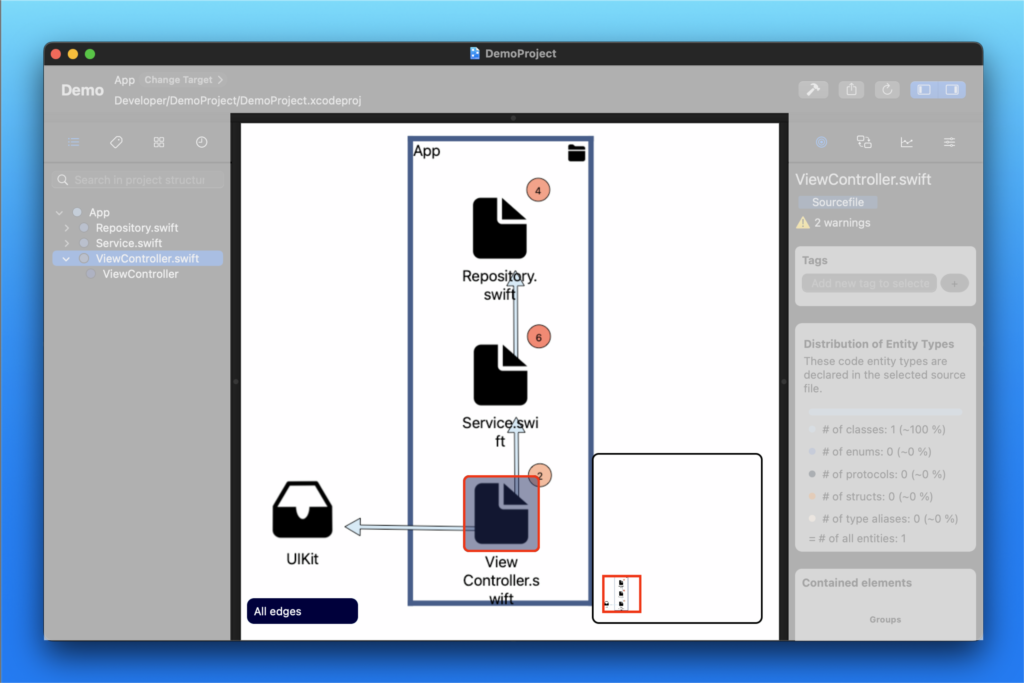
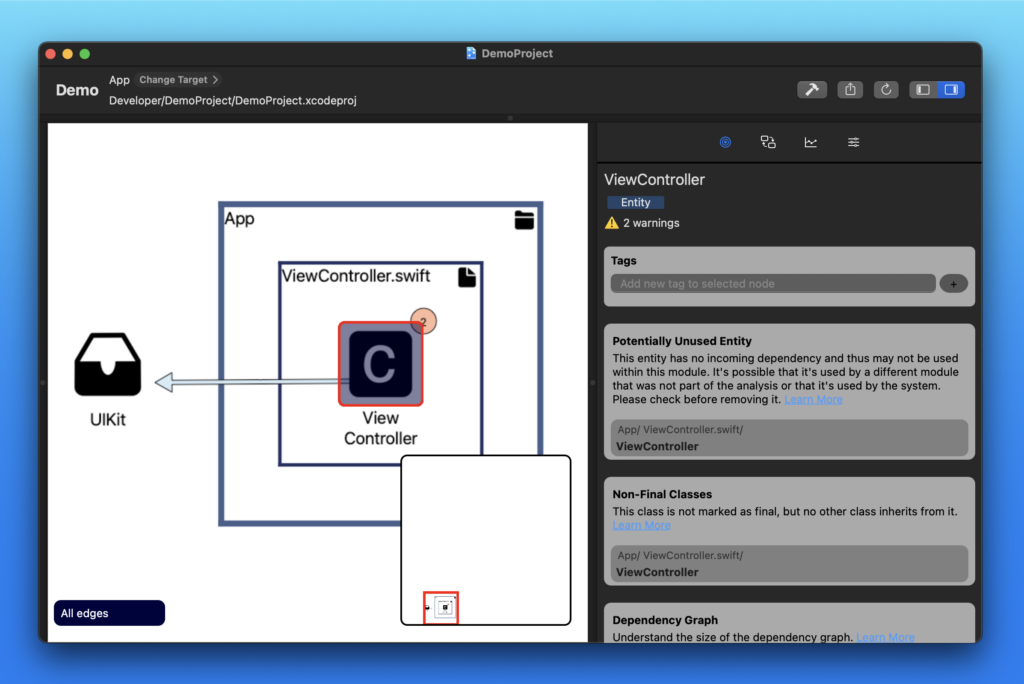
The final section of Sw!ftalyzer is the Information Panel on the right. It provides detailed information and metrics about the currently selected nodes. You can also see and configure warnings here, which are shown in the Dependency Graph and listed in the Warnings Report.
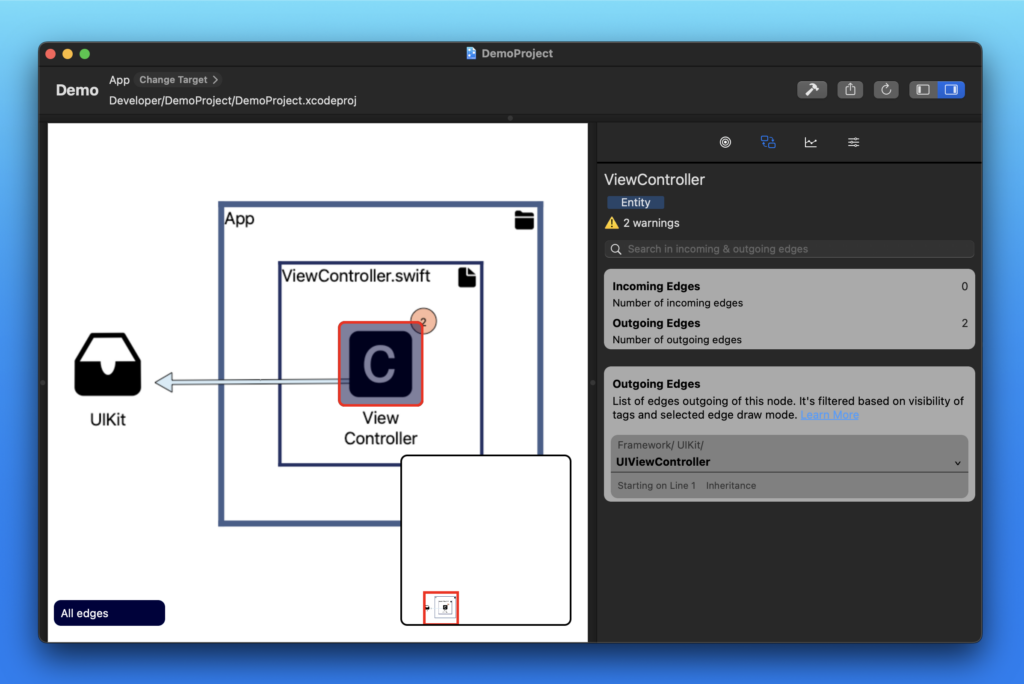
Information about the selected Node

The first tab shows information about the selected node. You can see different warnings and metrics, e.g. if a file is part of multiple targets or if an entity seems to be unused.
A right-click on an information opens a context menu where you can ignore the warning. When you ignore a warning, the number in the bubble at the right corner of the node will decrease and the warning will not be listed in the Warnings Report.
Learn more about Warnings and Metrics in our posts about Instructions and about Metrics.
Information about Dependencies

The second tab shows details about incoming and outgoing dependencies of the selected node. When selecting entities, you can expand the information and see where the dependency is coming from.
A right-click on the information opens a context menu. This menu allows you to add a warning to a dependency. This way, you can highlight problematic dependencies, which will be listed in the Warnings Report.
Learn more about the Dependency Warning.
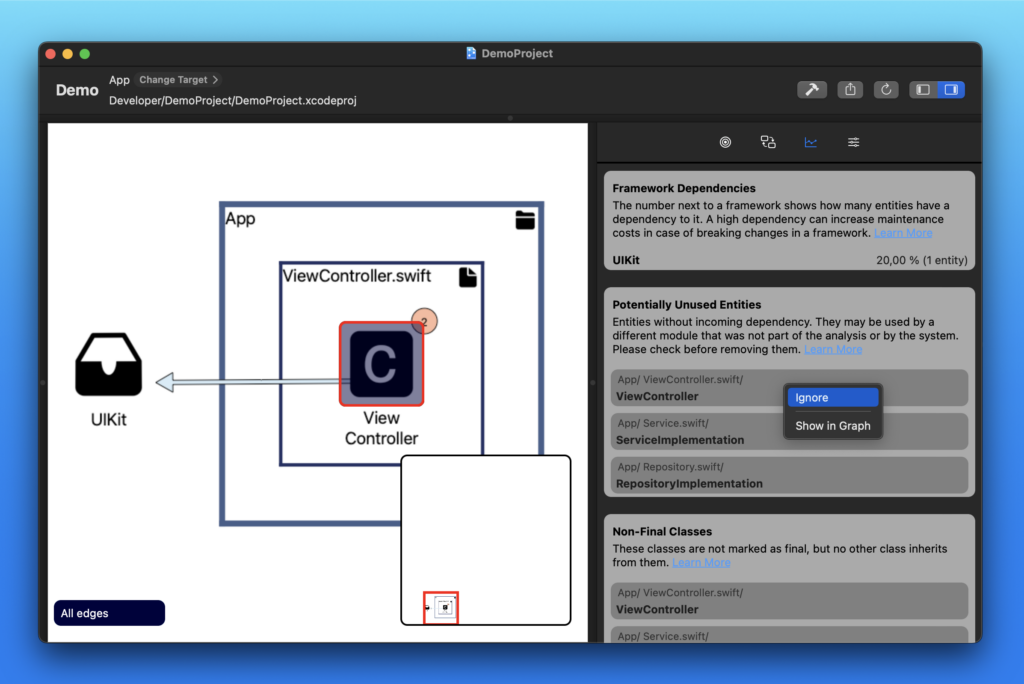
Project wide Information

The third tab shows information about your whole project. This is a great way to get an overview about issues.
Again you can open a context menu via a right-click. Here you can navigate to any node listed or ignore warnings.
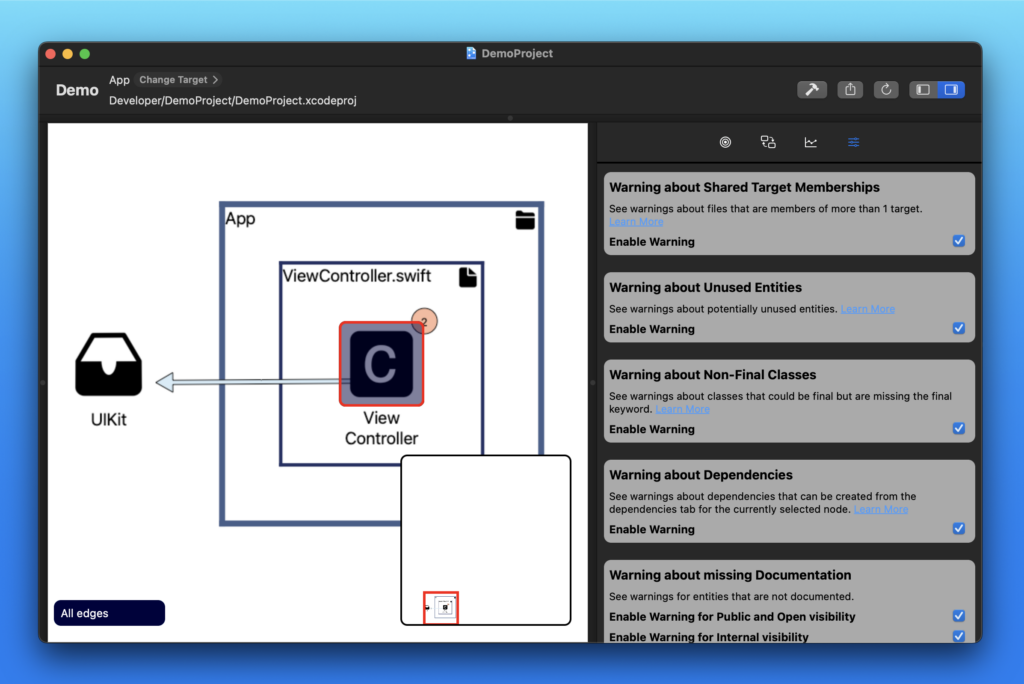
Configure Warnings

Finally, in the last tab you can configure, enable and disable warnings. When a warning category is disabled, no warning will be shown in the Dependency Graph and it will not be included in the Warnings Report.
By configuring Warnings via this tab and ignoring individual Warnings, you can easily find areas of improvement you want to work on in your project.